おきてがみの登録方法と概要の説明

このページは約7分で読めます。
こんにちはフリーマンです。
本日は”おきてがみ”
の登録方法をお伝えします。
こちらのおきてがみですが、
あし@やmixiの様に、訪問履歴が
残せるツールとなっております。
具体的なそれらのサービスとの違いは、
バナーをクリックしてはじめて
”訪問しましたよ”と、
相手に知らせる事が出来ます。
と言う事は、あし@やmixiの様に、
自動で訪問履歴が残らない分、
相手に対して自分が訪問した事を、
”より伝えやすくなる”と言う訳ですね。
ですから、普段良く見ているブロガーさんの
ページ上で、おきてがみのバナーが設置してあれば、
クリックする事で交流するチャンスが増えて行きますので、
是非有効活用して友達を増やして行きましょう( ^^)
あとは何よりも、”ことづて”と言う、
メールの様な機能がありますので、
初見でコメントしづらい場合や、
違うジャンルのブログの方と交流する際にも使えますよね。
そんな訳で、今から
この”おきてがみ”の
登録方法を、お伝えして行きます。
おきてがみの登録方法
1.こちらのリンクから、
おきてがみのTOPページに入って下さい。
すると以下のページが表示されますので、
赤枠の部分をクリックして下さい。

2.次に以下のページが表示されましたら、
”早速登録して使ってみる”と言う部分をクリックします。

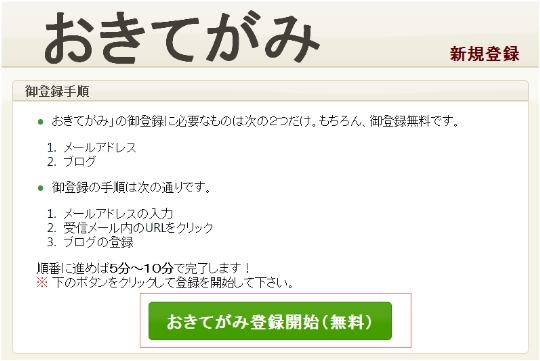
3.すると新規登録ページが表示されますので、
”おきてがみ登録開始(無料)”と言う部分をクリックします。

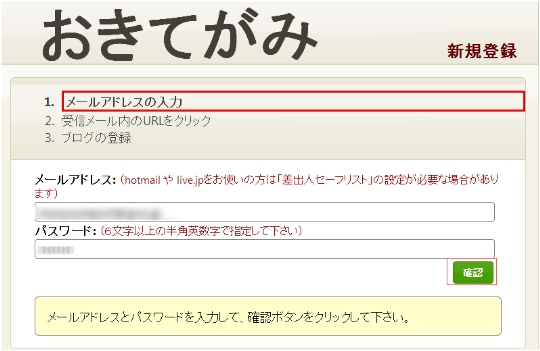
4.次にメールアドレスと、
パスワードの入力欄が表示されますので、
それぞれ入力した後に、”確認”をクリックします。
※この時パスワードをメモ帳などに保存しておきましょう。

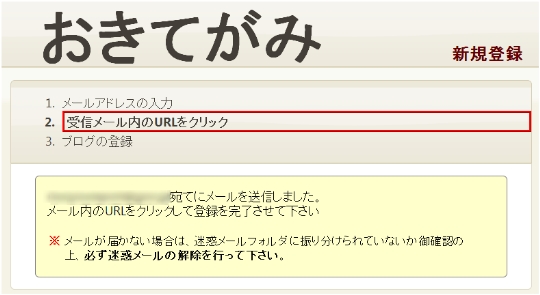
5.すると”登録メールに宛てにメールを送信しました”
と言う画面が表示されますので、メールフォルダに移動します。

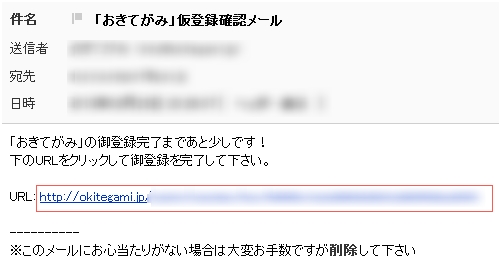
6.メールフォルダを確認すると、
仮登録完了メールが届いていますので、
本文中にあるURLをクリックします。

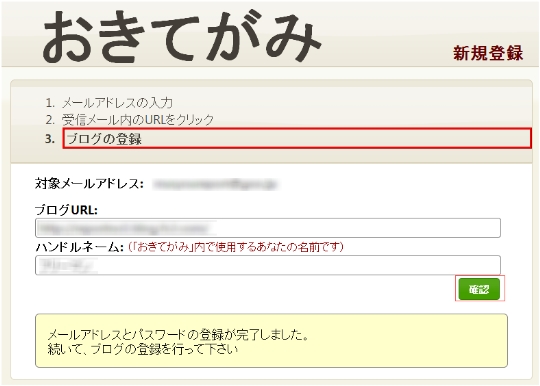
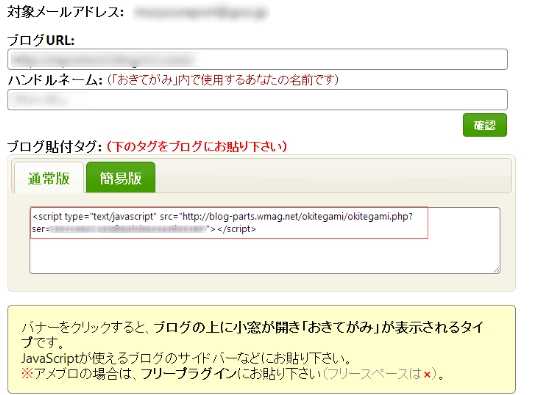
7.すると、ブログURLと
ハンドルネームを入力する画面が表示されますので、
それぞれ入力した後に”確認”をクリックします。

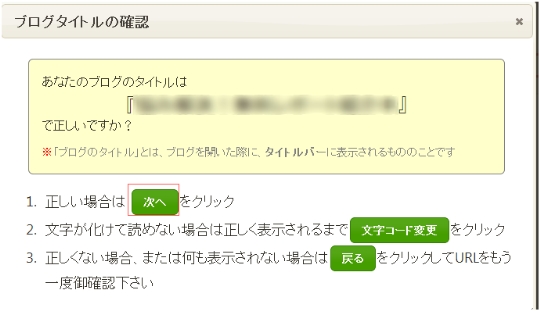
8.次にブログタイトルの確認画面が表示されますので、
間違いが無いか確認した後に”次へ”をクリックします。

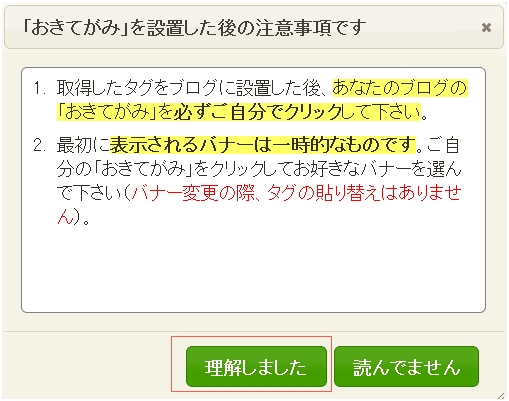
9.すると注意事項の確認画面が表示されますので、
1.2を読んだ後に”理解しました”をクリックします。

10.そして次の画面で、ブログ貼り付けタグが
表示されていますので、こちらをコピーして下さい。

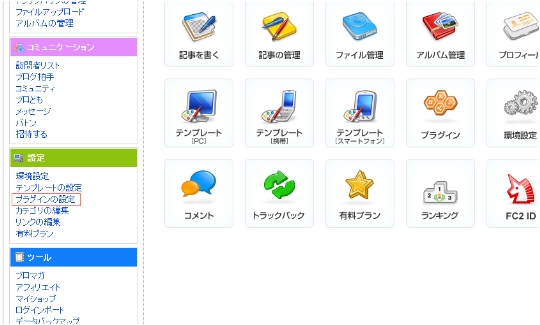
11.次にブログの管理画面に
移動しましたら、”プラグイン”と言う部分をクリックします。
※ここではFC2ブログに設置する方法をお伝えします。
他のブログサービスでも、フリースペースや
フリープラグインが設けられていますので、
詳しくは、各ブログサービスの説明を読んで下さい。

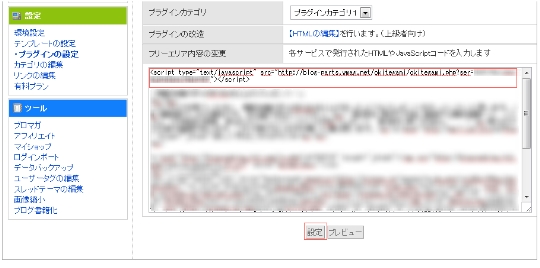
12.するとプラグインカテゴリが
表示されますので、”詳細”をクリックします。

13.そしてタグの入力スペースが表示されましたら、
先ほどコピーしたスクリプトタグを、ボックス内に貼りつけます。
そしてその後に”設定”をクリックします。

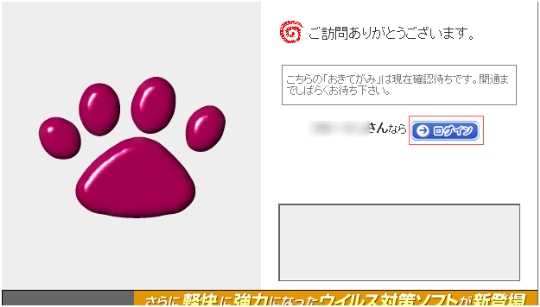
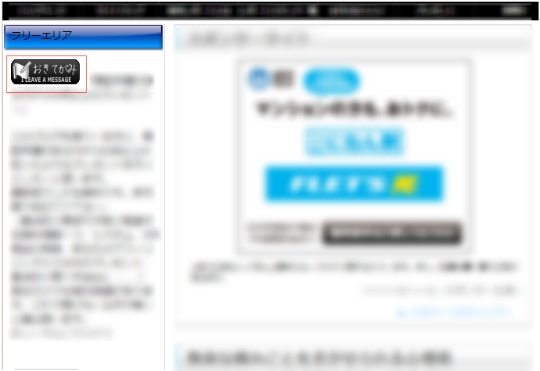
14.ブログのトップ画面を表示させると、
以下の様なバナーが表示されていますので、クリックします。

15.すると、以下の様な画面が表示されますので、
名前を確認した後に、”ログイン”をクリックします。

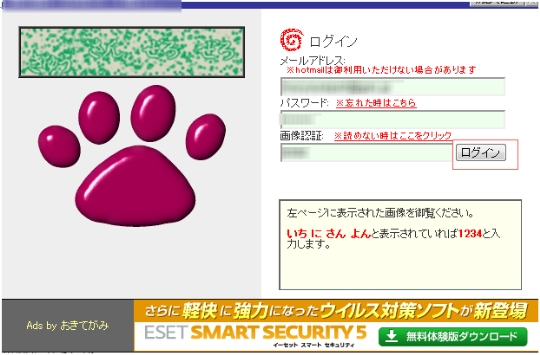
16.次にログインページが表示されましたら、
登録メールアドレスとパスワードを入力した後に、
左上のボックス内に記載されている数字を画像認証に入力します。
そして間違いが無いか確認した後に、”ログイン”をクリックします。

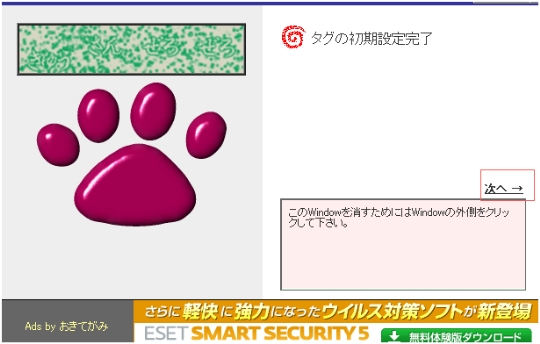
17.すると”タグの初期設定完了”と言う
表示の画面が出ますので、”次へ”をクリックします。

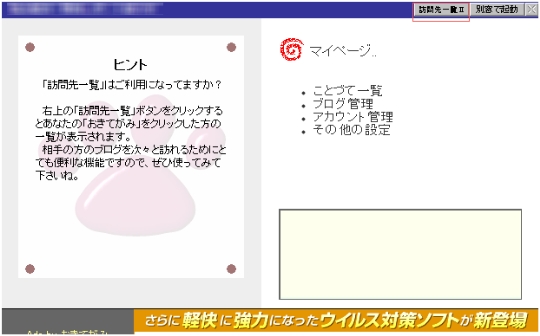
18.マイページが表示されましたら、
”訪問先一覧Ⅱ”と言う部分をクリックして下さい。

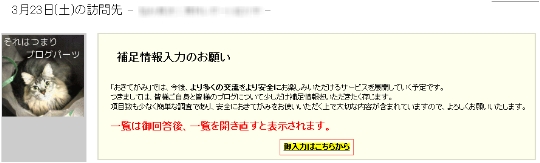
19.すると以下の様な画面が表示されますので、
”入力はこちら”と言う部分をクリックします。

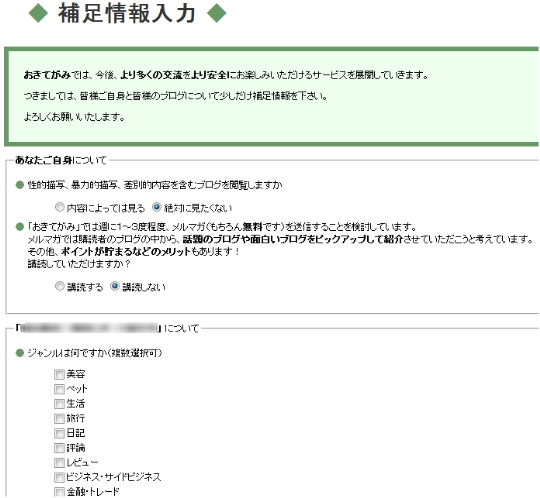
20.補足情報入力ページが表示されましたら、
各項目を入力した後に”設定”をクリックします。

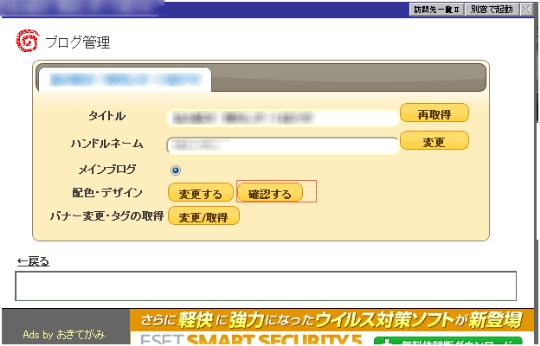
21.次にブログの管理画面に戻りますので、
まずは”配色・デザイン”を確認して見ましょう。

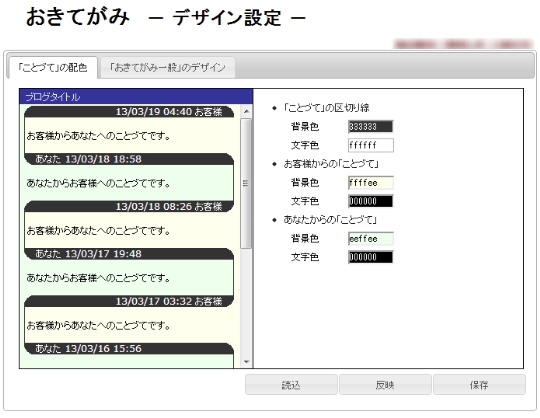
22.するとデザイン設定画面が表示されますので、
あなたのお好みに合わせて各項目を変更して下さい。

23.次にバナーを変更したい場合ですが、
先ほどの管理画面に戻りまして、
”バナー変更・タグ取得”と言う部分をクリックします。
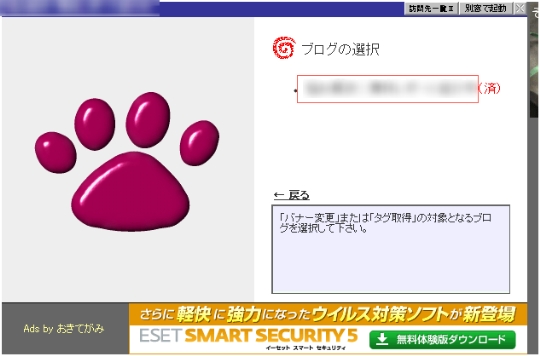
すると以下の画面が表示されますので、
”ブログの選択”にあるタイトルをクリックします。

24.そしてバナー選択画面が表示されましたら、
好きなバナーを選んだ後に、そちらをクリックします。
※ここでは一例として赤枠のバナーをクリックしてみます。

25.ブログのTOP画面に飛んで見ると、
先ほど選んだバナーが表示されています。
※ちなみにこちらのバナーですが、
任意の画像で作成する事も出来ます。

26.次に訪問履歴や訪問先などを
確認出来るページを表示して見ましょう。
”訪問先一覧Ⅱ”と言う部分をクリックして下さい。

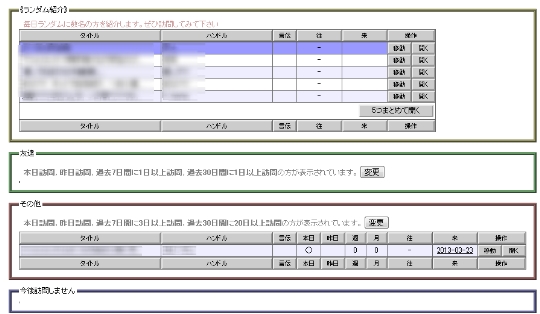
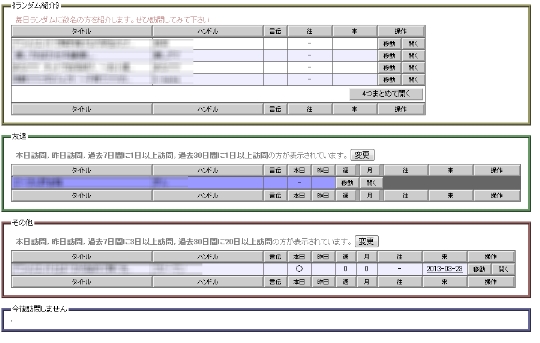
27.すると以下のページが表示されます。
こちらのページでは、
毎日ランダムに訪問出来るブログが表示される他、
ブログの往来や日にち、ことづての有無を確認する事が出来ます。
ちなみに良く交流している方の
ページを、”友達”と言う欄に移動する方法ですが、
その方のブログの右側にある”移動”と言う部分をクリックした後に、
プルダウン項目の中から”友達”をクリックすればOKです。

”友達”と言う部分に移動すると、
訪問先一覧の画面上で、常に表示させる事が出来ますので、
そこからいつでも相手のブログに飛ぶ事が出来て便利です。
28.ちなみに移動すると、
以下の様に表示されます。
※相手のブログに訪問したい場合は、
右端の”開く”と言う部分をクリックします。
さらに相手のブログに訪問すると、
紫に色が変わりますので、友達が複数いる場合に
どこに訪問したか一発で分かるので、とても便利です( ^^)

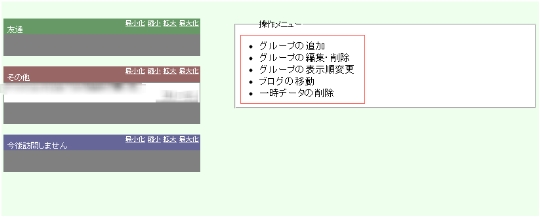
29.次に画面右上の、
”リスト編集”と言う部分をクリックして下さい。

30.ここでは自分で属性に合わせた
グループを追加する事も出来ますし、
既存のグループの詳細なども変更が可能です。
色々とお好みに合わせて設定して見て下さい( ^^)

さてこの”おきてがみ”ですが、
これまでお伝えしてきた事と上手く掛け合わせて行けば、
かなりアクセスアップして行く事が出来ます。
ここではその具体的な
内容は控えさせていただきますが、
要するに安定したアクセスを得る為にも、
”こう言った柱を複数持つ”
と言う事は非常に重要なんですね。
そして毎回このブログを
読んでくれている読者さんは聞き飽きたかも知れませんが、
検索エンジンからのアクセスが望めない時だからこそ、
こう言った無料ツールを有効活用して行く事が必須と言う訳です。
そう言った事が積み重なって、
後のアクセス増加にも繋がって来ますから。
ですので、それぞれの特性を理解しながら
あなたのブログの要所要所に取り入れて言って下さいね( ^^)
と言う訳で、おきてがみの
開設方法と概要の説明を終了します。
ではまた会いましょう!(●^o^●)

今回は何かイマイチだなーと思ったら、下記のリンクから有益な関連情報を得る事が出来ます。※このブログの影響度を知りたい方も、以下のリンクからどうぞ。
今回の記事が少しでもお役に立てましたら、画面上のいずれかのソーシャルボタンでシェアして頂けると嬉しいです。^^
以下オススメの記事
関連記事









フリーマンさん
こんにちは、ハムカツです^^
あし@ってバナーをクリックすることで
「来ましたよ〜」を伝えられるものだったんですね!
知らなかったので、すごく勉強になりました(`・ω・´)
アメブロでいう「ペタ」のようなものですね( ´∀`)b
こういうツールを使うことで、コミュニケーションに
役立てていきたいですね〜♪
応援ぽちっ