あなたは大丈夫?HTMLとタグの基本構造

このページは約9分で読めます。
こんにちはフリーマンです。
本日は、HTMLとタグの
基本的な構造について、
お伝えして行きたいと思います。
今回なぜこちらを
お伝えして行くかと言いますと、
ブログアフィリエイトにおいて、
ある程度のHTMLとタグの知識は必須となって来るからです。
とは言え現在は、
各無料ブログサービスなどで
様々な便利機能がありますので、
このHTMLやタグの知識は
それほど重要じゃ無くなって来ています。
ですが、将来的に有料ブログや
ぺラサイト作成の際に、
必ず必要になって来る事ですので、
是非あなたの今後の為にも覚えておく事をおススメします。
そして今回は基本的な部分を掘り下げながら
お伝えして行きますので、
必要であればメモ等を取り
積極的に覚えるようにして行きましょう。
さてこのHTMLとタグですが、
そもそもどう言った事かあなたは言葉で説明出来ますか?
何となく頭の中で思い描けると思いますが、
言葉で説明しろと言われると、
結構難しいですよね(@_@;)
「HTMLって言う物を・・・・
タグを貼りつけて・・・・・え~と・・・」
と、そう言った感じだと思います。
と言う訳で、こう言った部分をあなたが
きちんと言葉で説明出来るようにして行きたいと思います。
今回お伝えする部分を、頭の中に入れておくだけで、
結構後々に役立って来ると思いますので、
しっかりと頭の中に入れて下さいね( ^^)
ではスタートしましょう!
1.HTMLとは何ぞや?
はい、と言う訳でこのHTMLですが、
ある言葉の大文字4つを取ってそう呼ばれています。
要するに略称と言う訳ですね。
で、何て言う言葉の略称かと言いますと、
Hyper Text Markup Languageと言う言葉の略です。
つまり平たく言えば、HTMLと言うのは
”マークアップ言語”と言う事になります。
もっとかみ砕いて言うと、
”リンクを付ける事が出来る
テキストに、目印を付ける方法を決めた言葉”
と言う解釈をする事が出来ます。
噛み砕いてお伝えしても、まだちょっと
取っ付きにくく感じるかも知れませんが、
要するに
”テキストの色や大きさ、リンク方法、
画像やテキストの配置に対して、タグと言う物を使い
定義付け出来る様にする為に使用する言葉”
と言う事になります。
イギリスのSir Timothy John Berners-Leeと言う、
計算機科学者が作ったこのHTMLですが、
前述で説明した通り、ブログやホームページ、
ぺラサイトで何かを変更したりする際に、
あらゆる面で使用して行きます。
だからこのHTMLの意味や基礎を
しっかり覚える事が重要なんですね。
もう少し掘り下げた部分は後ほどお伝えして行きますね。
2.タグって一体何なんだ?
次にタグについてですが、
この言葉の意味は直訳すると
”付箋とか荷札”
と言う意味になりますが、
ことHTMLに関してはちょっと意味合いが変わって来ます。
具体的には先ほど申し上げた、
テキストリンクや、色、サイズ等を変えたり
定義付けする為の、”指令や命令”と言う意味になります。
不等号(<や>)で文字や画像を囲む事によって、
それらに対して指令を出す事が出来る様になります。
そしてこのタグですが、
開始タグと終了タグと呼ばれる物が、
ワンセットになっています。
つまり”基本的には対になっている”と言う事です。
目的のテキストや画像に対して、
これらのタグをはさむ様に配置する事によって、
”画面上でリンクを付けたり、
画像を表示させたりする事が出来る”
と言う訳なんですね。
そしてこのタグには、
”属性”と言う物を追加する事が出来ます。
つまり属性を指定する事により
好きな場所に配置すると言った事も出来ますし、
好きな色に変える事が出来ると言う事になります。
ここで言葉で説明してもイマイチ分かりづらいと思いますので、
実際にHTMLタグを使用して、説明して行きたいと思います。
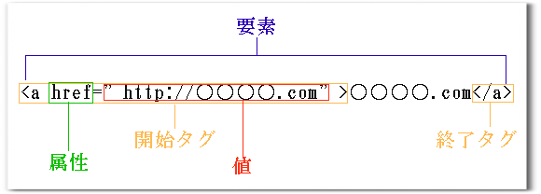
<a href=”http://○○○○.com”>○○○○.com</a>
こちらは一般的なHTMLタグでリンクタグと呼ばれる物ですが、
開始タグが<a href=”http://○○○○.com”>と言う部分で、
終了タグが</a>の部分となります。
アンカーテキストに対して、
これらのタグを対に配置する事によって、
ページ内部にリンクする事も出来ますし、
外部のページに飛ばす事も出来る様にもなります。
そしてタグとテキストを
全てまとめた部分を”要素”と言います。
この例題で言えば、
リンクタグの最初から最後までの
全ての部分が要素にあたります。
言葉で説明する場合は、
”A要素”となります。
次に属性の部分ですが、
この例題に当てはめると、
Href=”http://○○○○.com”
の部分が属性になります。
ちなみに”http://○○○○.com”
の部分が”値“と呼ばれます。
つまりこのhref属性で、
”目的のURLへとリンクさせる事が出来る”
と言う訳ですね。
そしてテキストや画像等に
詳細な指令を出す場合には、
”属性と値が必要になって来る”
と言う事にもなります。

○ワンポイントアドバイス
テキストエディタなどで、
このhtmlタグを指定してブログ等を書いていると、
たまに上手く表示がされない場合があります。
そう言った場合は
半角英数字できちっと記述しているか?
要素に対して属性を追加する場合、半角スペースをきちっと開けているか?
値を入力する際に””(ダブルクォーテーション)を挟む様に入力しているか?
をきちっと確認する様にして下さい。
※ちなみにHTMLタグは、半角であれば
大文字と小文字は問われませんが、
要素全体を見た時に、どちらかに統一しないと
キチンと反映されない場合があります。
ですのでタグを記述する際は、
必ずどちらかに統一して下さい。
ここでWEBページを表示させる為の、
基本的なタグの記述の仕方と、意味をお伝えします。
こちらの大まかな部分を理解しているだけでも、
後々のページ作成に大きく影響してきますので、
是非こちらも覚えるようにして下さい。
※以下分かりやすいようにタグを色分けしています。
<html>
<head>
<title>アフィリエイト</title>
</head>
<body>
アフィリエイト
100万円を稼いだ軌跡
</body>
</html>
まず<html></html>の部分ですが、
こちらのタグを画面の
一番上と下に設置する事によって、
”このファイルはHTMLです”と
ブラウザに対して宣言する事が出来ます。
多くのブログサービスの場合は、
これらのタグを配置せずとも
目的のタグを記述するだけで、
色々な変更を加える事が出来ますが、
まっさらなページを一から作り上げて行く際には、
上記の様な基本的な知識が必要になります。
次に<head><title><title></head>の部分ですが、
こちらは<head>タグの中に
<title>タグを記述する事によって、
ブラウザのタイトルバーに、
そのページのタイトルを反映する事が出来ます。
ここでは”アフィリエイト”
の部分が、タイトルにあたりますね。
つまり<head>タグによって、
”タイトルを定義付けする事が出来る”
と言う訳です。
そして<body>の部分ですが、
こちらは要するにページの本文です。
<body></body>の中に文章や画像を配置する事によって、
ブラウザで開いた時にそれらが本文として掲載されます。
ここでは”アフィリエイト100万円を稼いだ軌跡”
の部分が本文として表示される事になります。
先ほども言いましたが、
多くのブログサービスは、この
”本文や画像の配置だけすれば良い”
と言う風になってるんですね。
と言った感じで、
これらが、WEBページを作る上での、
基本的なタグの構成となります。
あとは上記の様なページを
複数作った物をまとめて、
それらをサーバーにアップロードするだけで、
インターネット上で公開されると言う訳です。
○ワンポイントアドバイス
テキストファイルをメモ帳で保存する際は、
拡張子を.htmlにして下さい。
するとメモ帳のマークが
ブラウザのアイコンに変わりますので、
試しにクリックして見て下さい。
サーバーにアップロードせずとも
実際の表示を確認する事が出来ます。
※ちなみにメインページは、
index.htmlとなります。
編集する際は、右クリックで
”プログラムから開く”を選択した後に、
メモ帳を選択して編集します。
保存する際は前述と同様に
拡張子を.htmlに変更します。
この他にも、良く使用される
タグを記載して行きますので、
あなたが覚えていなかった部分は
これを機に覚えるようにして下さい。
○リンク項目
・記事に画像を配置する
<img src=”画像URL”>
・リンクにマウスポインタを当てると説明文が出る様にする
<a href=”http○○○” title=”リンク説明”></a>
・リンクを別窓で開く
<a href=”http○○○” target=”_blank”></a>
・画像自体をリンクにする
<a href=”http○○○”><img src=”画像URL”></a>
○文字項目
・太字にする
<b></b>
・強い強調を加える
<strong></strong>
・フォントサイズを変える
<font size=”数字”>
・フォントカラーを変える
<font color=”色”>
・同じ開始タグ内に一緒に記載する
<font size=”数字” color=”色”>
○改行と段落項目
・改行する
<br>
・段落を加える
<p>
○回り込み項目
・画像に文字を回りこませる
<img src=”画像URL” align=”画像位置を指定”>
・回りこみの間隔を指定する
<img src=”画像URL” hspace=”数字” vspace=”数字”>
と、基本的なタグは以上となります。
さて今回は、HTMLとタグの
基本についてお伝えしてきましたが、
意外にこう言った部分をしっかり理解しておくだけでも、
アフィリエイトにおける作業スピードは全然変わって来ます。
何か変更を加えるたびに、
検索して調べてそこから手直ししてとなると、
長い目で見ると大分時間を消費してしまう
事にも繋がって来ますからね(@_@;)
ですから、今回HTMLの
基本中の基本をお伝えしましたので、
これを機に是非とも色々なタグを暗記する事をおススメします。
今回お伝えした構造さえ
頭の中に入れておけば、新しくタグを覚えた際に、
様々な組み合わせも出来るようになって来ますからね。
そんな訳でまたまた
少し長くなってしまいましたが、
HTMLとタグの基本構造編の解説を終了したいと思います。
ではまた会いましょう!

今回は何かイマイチだなーと思ったら、下記のリンクから有益な関連情報を得る事が出来ます。※このブログの影響度を知りたい方も、以下のリンクからどうぞ。
今回の記事が少しでもお役に立てましたら、画面上のいずれかのソーシャルボタンでシェアして頂けると嬉しいです。^^
以下オススメの記事
関連記事










フリーマンさん
おはようござます、ハムカツです♪
HTMLは本当に奥が深いですよね(´Д` )
正直、私はあまり細かい事が、そんなに
得意ではないので初めて学び始めた時は
頭がおかしくなるかと思いました(;´Д`)!
今だに大嫌いですw
でも、HTMLは避けては通れない道なので
これからも少しずつ頑張ります(°_°)
ブログのカスタマイズには欠かせないですもんね♪
応援ポチッ!