LP Designer 特典 評判 レビュー テンプレート 感想 ワードプレス

ワードプレス用テンプレート「LP Designer」の特典付きレビュー (評判 テンプレート 感想)
まず初めに、あなたが今
「レビュー記事を読むのすら面倒だ」
という状態を考慮して、お伝えしておきたい事があります。
もしもあなたが、
・テンプレートとランディングページ作成ソフトを分けて使っている
・ワードプレスを利用中だが、スマホやタブレットでもブログを表示させたい
・簡単に最適化して表示させたい
このような悩みを抱えているので
あれば、きっとこの商品は役に立つでしょう。
1.LP Designerの魅力
3カラムをベースに、2カラム投稿、1カラムのランディングページまで作れちゃう
ワードプレス用テンプレート「LPデザイナー」が、PC、タブレット、
スマホに合わせて自動最適表示する「レスポンシブWEBデザイン」に今回から対応。
僕がLP Designerを強くおススメする理由とは?
その理由はもの凄く単純です。
大まかに以下の3つの理由から、僕は
このLPデザイナーをおススメしています。
1-1 パソコン自体があまり得意でない僕自身が使いこなす事が出来た
つまりこの「LP Designer」は、HTMLやcssの
知識がそれほど無くても大丈夫だと言う事でもあります。
ちなみに、勘の鋭いあなたはもう気づいているかと
思いますが、このページもLPデザイナーを使っています。
それと、他のランディングページでもこちらを
使用していますし、もちろんブログでも利用しています。
そして冒頭でもお伝えしましたが、
このレスポンシブWEBデザイン対応というのは、
スマホとタブレットの需要が年々
増えて行っているので、非常に重要です。
アクセス解析などで必死に分析作業しても、
このレスポンシブWEBデザインに対応して
無かったら、直帰率とかの面で確実に変わって来ます。
要するにこれらのデバイスに対応していなければ、
「なんだスマホで見れねーのかよ、じゃあいいや。」
と言った感じになってしまうと言う事です。
これってアフィリエイタ―としては、かなり痛い事ですよね。
そしてなによりも、この「LP Designer」を使うと言う事は、
スマホ用のサイトを別で作ったり、テンプレートを別途購入する必要もありません。
しかもアフィリエイタ―にとって、
うれしいランティングページ作成機能があります。
要するにこのLP Designerを使うと、
必要な機能は全てオールインワンなんです。
1-2 LP Designerの販売者はサポートが迅速
infotopで大々的に宣伝されているこの
商品ですが、サポートメールの返信がとにかく早いです。
遅くても必ず翌日には返信が来ます。
普通人気のある商品ってサポートが後手後手に
なりがちですが、この作者さんは気合いが違います。
それにマニュアルや90日間のメールサポート付きなので、
安心してこのテンプレートの設置作業をして行く事が出来ます。
1-3 LP Designerは、SEOに強いテンプレートです
やはり何と言ってもこの部分が、
こちらをおススメする一番の理由です。
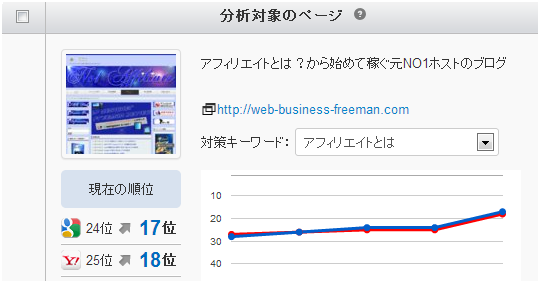
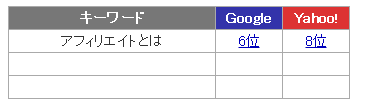
このブログを始めたのは1月末ですが、
3か月目に入る頃には「アフィリエイトとは」
と言うミドルキーワードで、20位圏内に食い込みました。
そして今現在は10位圏内に食い込んでいます。
もちろん外部対策などの要因も
考えられますが、このブログは、
そこまで外部対策に凝っていません。
主に、記事の質やオリジナル性で勝負しています。
それなのにも関わらず、10位圏内なのです。
となると考えられるのが、
このテンプレートとなる訳です。
しかもLPデザイナーは、とにかく
扱いやすく、ほとんど直感的に操作出来ます。
以上これまで説明して来た3つの理由から、
僕はこの「LP Designer」を強くおススメしています。
それと、今から作者の「中島 啓二」さんに
提供して頂いた画像素材を中心にご紹介して行きます
ので、興味のある場合は、以下の便利機能の詳細を見て下さい。
2.LP Designerの詳細
何と言ってもこの「LPデザイナー」は、
タブレットやスマホといった媒体から
アクセスした際に、自動的に最適化表示される
「レスポンシブWEBデザイン」に対応しているのが魅力です。
そして尚且つ、1カラムのランディングページまで直感的に作れちゃいます。
と言う訳で、今から実際の各表示例を見て行きましょう。
タブレットやスマホの表示例とランディングページの重要性
2-1 タブレットとスマートフォンの表示例

どうですか?
実際にこんな感じでキチンと整って表示されるんです。
これがレスポンシブデザインに
対応していないと、PCサイトと同じ表示になります。
それだと指で開いたり閉じたりしなきゃなんないんで、
あなたのブログをスマホで見ている人なんかは結構大変です。
実際にスマホを使っている方などは経験ありますよね?
あれって何気に大変です(@_@;)
ですのでそれぞれのデバイスに
対応するって事は、メチャクチャ重要なんですね。
2-2 ランディングページの重要性
このテンプレートの目玉は、
何と言っても1カラムのランディングページに対応している事です。
1カラムランディングページとは、縦に長いページの事ですが、
アフィリエイタ―の方はこのランディングページの重要さはもうお分かりですね?
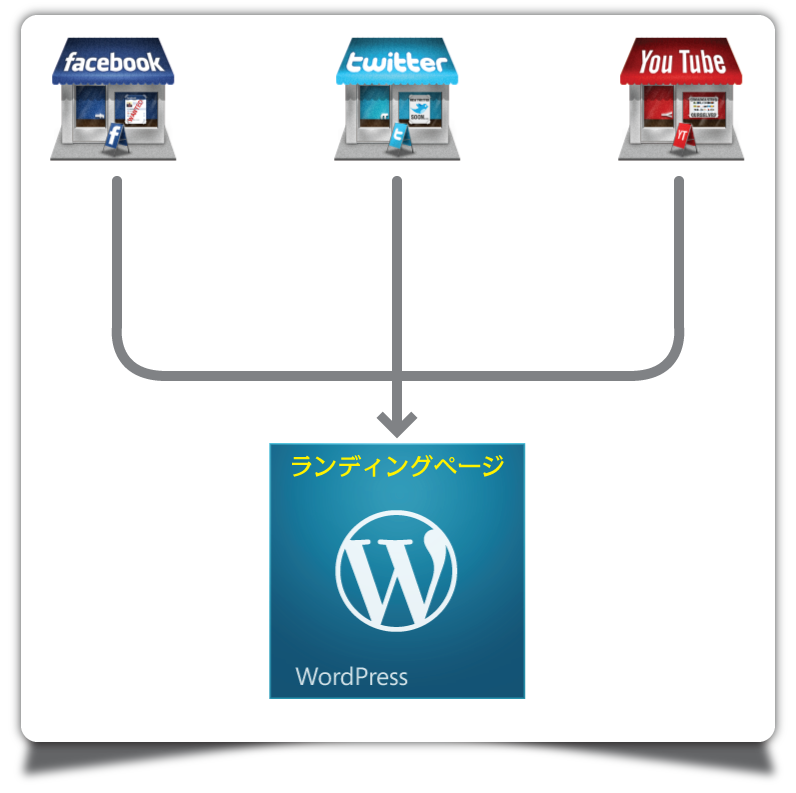
今やfacebook,twitter,youtubeなどのソーシャル系のサービスから、
ダイレクトにキラーサイトやオプトインページにリンクを貼って、成約率を上げる事が普通だからです。

1カラムページ(ランディングページ)
このLP Designerの最大のポイント
「1カラムページ」が、ランディングページの作成に利用するページです。
ワードプレスの、デフォルトで付属している1カラムページって、
ヘッダーとフッターの画像やリンクが表示されちゃってましたよね。
これだと何かランディングページって感じがしませんし、雰囲気が台無しです。
そんな理由もあり、多くのアフィリエイタ―は
別のソフトを使ってランディングページを作っていたと思います。
けれどこのテンプレートはそんな心配は一切ありません。
何故ならまっさらなページに直接書き込めるからです。
しかも、今回から搭載された機能があるので、より本格的なページを作る事が出来ます。
フリーマンは前作から使用しているので、今回のバージョンアップは
”アフィリエイタ―にとって本当に使えるものばかりだな”と思いました。
今回から追加された機能を、今から簡単にご説明しますね( ^^)
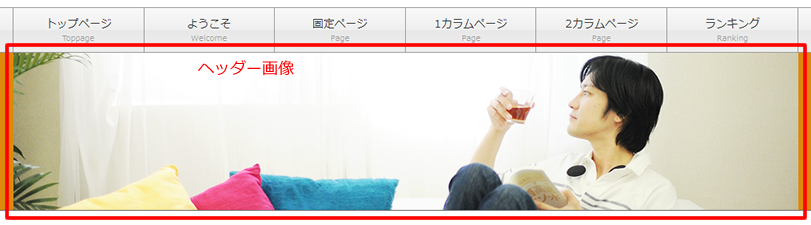
ヘッダー画像の設定
ランディンページに必ずあるヘッダー画像ですが、
このテンプレートを使うと簡単にアップロード出来ます。
これって絶対に必要な機能ですよね。
※上の図は、アップロードした後のプレビュー画像です。
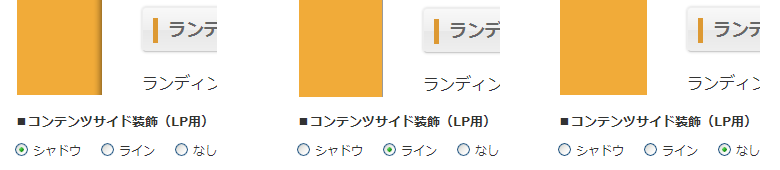
コンテンツサイド装飾
これって何かと言うと、ランディングページの両サイドの設定です。
「シャドウ」、「ライン」、「なし」の3種類から選べます。
もちろんページ毎に変更可能なので、雰囲気によって変えれます。

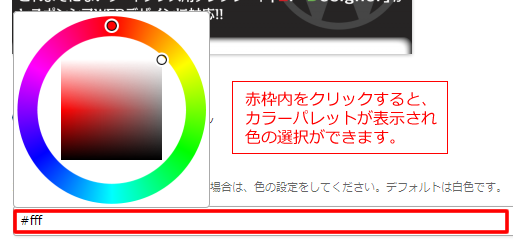
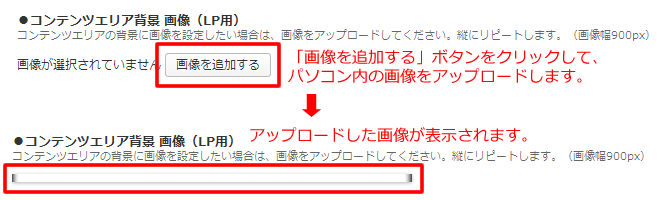
コンテンツエリア背景
ページの文字背景部分の設定を、
カラーパネルと画像から設定する事が可能です。
実際の色が確認出来るので、とても便利ですね。
「画像」に設定したい場合は、
お好きな画像をアップロードするだけでOKです。
ページ背景
こちらの機能は、ページごとに
両サイドの背景色や背景画像を設定する事が出来ます。
やり方は、「コンテンツエリア背景」の設定とほぼ一緒です。
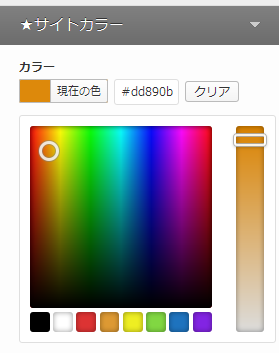
タイトルバーカラーの設定
ランディングページ毎にタイトルバーの色を設定出来ます。
各ランディングページごとに、
こちらもカラーパレットから設定が出来るので簡単です。

左メニュー2カラムページ
左メニュー2カラムページは、
例えば記事で大きな画像を貼りつける時に有効です。
しかも記事ごとに3カラム、2カラム、1カラムと選べます。
3カラムと2カラムの比較イメージは、以下を参照して下さい。

この様に、記事によって使い分ける事も可能です。
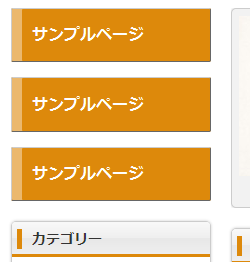
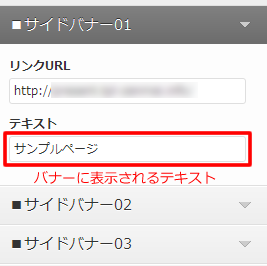
サイドバナー 3個
こちらは、カスタム項目から文字とURLを入力するだけで、
お好きな文字列とリンク先を指定する事が出来ます。
操作イメージは以下を参照して下さい。
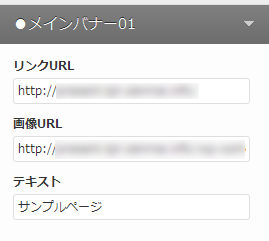
トップページメインバナー 3個
こちらは、画像のURLとリンク先、
それと下段の文字を指定する事が出来ます。
画像と文字がどちらもリンクとして機能するので、とても便利ですね( ^^)
以下は操作イメージです。
この様に、サイドバナーと同じく直感的に操作出来ます。
画像は一度アップロードした後に、
上記ボックスにURLを入力するだけでOKです。
テキストの文字は、リンク先の名前です。
他にも便利機能をいくつか今から挙げて行きます。
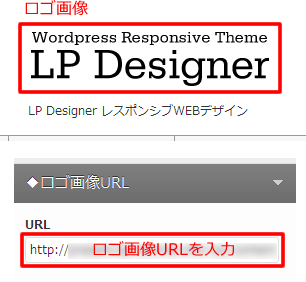
ロゴ画像
サイトカラー
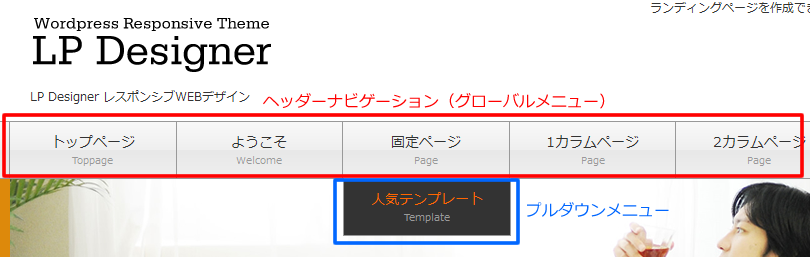
グローバルメニュー

ヘッダーのカスタム

どうですか?これだけの機能が、このLP Designerに入っています。
ランディングページの作成用の
ソフト購入も必要ありませんし、記事ごとにカラム構成を変える事も出来ます。
しかもパソコンの他に、スマホとタブレットに対応しています。
そして直感的に操作する事が出来ますので、
面倒なデザイン構築に時間をかける必要も無く、
プロ仕様のブログを作成する事が出来ます。
そしてテンプレートセットの他に、各種マニュアルが付いてきます。
しかも驚くほど低価格なのに、1ヶ月間の無料メールサポートが付いてきます。
と言う事は、どんなに作業時間が掛っても
安心してブログを運営する事が出来るんですね( ^^)
LP Designer セット内容
・LP Designer インストール&設定マニュアル(PDF24ページ)
・ワードプレス用テンプレート LP Designer(ZIPファイル)
・購入者特典プレゼント申し込み説明ファイル(PDF1ページ)
5.僕からの特典
ささやかながら、僕からのご紹介で、
「LPデザイナー」
を購入して頂くと、特典がいくつか付きます。
アフィリエイタ―として確実に
パワーアップさせてくれる様な、
PDFやツール集を厳選しています。
今から分かりやすく、要点
だけを説明して行きたいと思います。
基本特典
5-1 700点以上の価値がある情報

僕がアフィリエイトを始めてから、
せっせと色々な情報を、ありとあらゆる場所から
収集しまくったものを特典にします。
その数なんと700点以上・・・
(アフィリエイトを始めとして他のネットビジネスも網羅しています。)
ハッキリ言ってこの特典量を
越える所があったら教えて下さい。
速攻でそれらを上回ります。
そして尚且つプラスした物を無料でプレゼントします。
こちらの内容は、アフィリエイトのみならず、
色々な分野を完全に網羅しています。
プラス、メルマガ会員にも
お渡ししていないPDFも含まれます。
※こちらは全て
再配布権が付いていますので、
リスト取りなどに確実に使えます。
5-2 ツールや素材集を12点ほどプレゼント
通常メルマガ会員にのみお渡ししている、
12種の神器とも言えるべき、稼ぎを加速させる為の
ツールや素材集の数々を特典として全てお渡しします。
プラス、メルマガ内でポイント達成者に
だけお渡ししている、特別ツールもお渡しします。
LP Designer限定特典
5-3 ソーシャルブックマーク自動登録ツールをプレゼント
こちらのソーシャルブックマーク自動登録ツールですが、
ブログやサイトの迅速なキャッシュにとても役立ちます。

ソーシャルブックマーク自動登録ツールとは?
ソーシャルブックマーク自動登録
ツールとは、主にブログやサイトへの、
被リンクを得る手段として使われるツールです。
このツールは主に、以下の
ブックマークサイトに対応しています。
はてなブックマーク
ヤフーブックマーク
newsing
ライブドアクリップ
buzzurl
bookmark
corich
今回こちらの方を、
LPデザイナーのご購入特典としてお付けします。
サポート
今回僕経由で商材をご購入頂いた後の、
具体的なサポート内容は以下の通りです。
5-4 サポート内容
(分からない事や悩みがあれば、
いつでも質問して 頂いて結構です。)
2.ブログ診断×1回
(実際にブログを拝見させて頂いて、
事細かにアドバイスさせて頂きます。)
3.記事の添削×1回
(記事のアウトラインや、ボディーの
見出し、本文等を添削させて頂きます。)
4.Skypeコンサル×30分のチャット1回
(リアルタイムで相談したい内容等が
あれば、チャットで事細かに対応します。)
本来であれば、他のアフィリエイタ―のように、
回数制限を設けず「何回でもサポートOK!」
と言いたい所ですが、“きちんとしたサポートを保証する”
と言う事を前提にしているのと、対応の質や、今現在の
状況を考えた上で、各サポート回数の方を明確にしております。
なにぶん、一人ひとりに対して
しっかりと対応して行こうとすると
やはり限界がありますので、
その辺はご了承頂ければと思います。
それに、僕自身が実現出来そうも
無い事をお伝えして、後で
あなたをがっかりさせない為でもあります。
だからと言う訳では無いですが、
サポートの質の方は保証させて頂きます。
対人関係などの相談もしております
僕は過去に、対人関係や恋愛関係で悩んでいる
向けに、ホスト時代の経験を活かして、
有料相談やトータルプロディースを行っていました。
ですのでアフィリエイトのみならず、
そう言った事も僕なら対応する事が出来ます。
5-5 永久アップデート保証付き
特典内容は随時アップデートしています。
ですので、ご購入頂いた後にお知らせする
URLは、必ず保存しておく事をおススメします。
今現在、アフィリエイトノウハウを
詰め込んだ、音声特典を追加予定です。
全力でバックアップさせて頂きます。
その他の特典
5-6 ゴールドラッシュ通常版
14日間で15万円以上を稼いだ方をたくさん輩出した
自己アフィリエイトにおいて非常に便利なツールである、
「ゴールドラッシュ【通常版】」をプレゼント致します。
このツールの利用方法は様々です。
今回僕経由でLPデザイナーを購入された
場合、こちらを使って代金を回収する事が出来ます。
しかも実績作りにもなりますし、自己アフィリエイトの
体験談を、ノウハウとしても提供出来るようになりますね。
後このツールは、自己アフィリエイトの
案件が日々更新されますので、とても便利です。
僕からの特典を受け取る為に確認して下さい
僕からの特典を受け取るには、決済ページ上で以下の画像が
表示されている事を確認した後に、購入手続きに進んで下さい。
上記画像が表示されていれば、
僕からの特典を受け取る事が出来ます。
もしも表示が無い場合、特典を受け取る事が出来ませんので、
お使いのブラウザのjava scriptとクッキーを有効にして下さい。
分からない場合は、サポート
致しますのでお問い合わせください。



 ここまで便利で低価格なテンプレートは他に無いです。
ここまで便利で低価格なテンプレートは他に無いです。ここまで見たあなたにフリーマンは是非おススメしたいと思います!